这次给大家带来的是微信小程序的崩溃。微信小程序崩溃有哪些注意事项?以下是实际案例。让我们来看看。
选择哪个“小程序”演示?在知名同性交友网站Github上,有很多“小程序”的Demo,但大多只是简单的API演示,有的甚至直接把页面数据写在json文件中(明明有网络请求API)。我想体验的是一个可以无缝连接服务器和小程序的项目(体验够爽)。最终我选择了腾讯云正式推出的“小相册”项目。
“小相册”主要实现以下功能:
列出对象存储COS中的图片。
点击左上角的上传图片图标,可以调用相机拍照或者从手机相册中选择图片,将选择的图片上传到对象存储COS。
轻按任意图片进入全屏图片预览模式,左右滑动切换预览图片。
按下任何图片,将其保存到本地或从对象存储COS中删除。
演示图(受开发工具限制,部分功能尚未实现)
云对象服务是腾讯云推出的面向企业和个人开发者的高可用、稳定、安全的云存储服务。您可以将任意数量和形式的非结构化数据放入COS,并管理和处理其中的数据。
之所以选择腾讯云的Demo,是因为它是腾讯自己推出的,项目质量有保障;第二,是为数不多的不仅讲小程序开发,还引入了云部署的项目。
稍微有点经验的程序员都知道,架构要动静分离,静态文件放在专门用于存储的对象存储服务器COS上,用CDN加速。“小相册”后端使用Node.js和Nginx作为反向代理。
第一步:构建开发环境。首先,我们需要为微信“小程序”搭建一个本地开发环境。下载开发者工具。微信已经正式推出官方IDE,不需要下载破解版。打开官网下载页面,根据自己的操作系统进行选择。我用的是Mac版。
安装后打开运行,会要求你扫微信码登录。之后,您可以看到创建项目的页面。
选择一个项目,如果没有AppID,选择无(如果乱写会出错,可能无法输入项目)。如果选择的项目为空,请勾选如图所示的“在当前下创建快速启动项目”。
点击“添加项目”后,我们将进入开发工具的调试页面。
第二步:下载“小相册”源代码。接下来,我们下载“小相册”源代码。你可以选择直接从腾讯云官网提供的链接下载,也可以从腾讯云团队的Github仓库拉取。我推荐从Github仓库拉过来,这样可以及时得到最新的代码。
git克隆https://github.com/CFETeam/weapp-demo-album.git
最终,我们会得到这样一个文件。
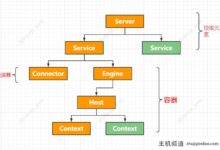
简要解释结构:
小程序(或app):“小相册”应用包代码,可以直接在微信开发者工具中作为项目打开。
服务器:构建的节点服务器代码,作为服务器与app通信,提供CGI接口实例,用于拉图片资源,上传图片,删除图片。
资产:《小相册》的试玩截图。
下载源代码后,我们打开微信web开发者工具,新建一个项目“小相册”,选择小程序(或app)。
“小相册”的源代码分析在部署之前,我们先简单分析一下“小相册”的具体代码。毕竟只看效果不是我们的目的。我们的目的是以“小相册”为例,学习如何开发小程序,如何与服务器交互。
“小相册”包含一个描述整体程序的app和多个描述各自页面的页面。主app由三个文件组成,分别是app.js(小程序逻辑)、app.json(小程序公共设置)和app.wxss(小程序公共样式表),其中前两个是必备文件。config.js文件包含部署域名的一些设置,所以现在不用担心。
在pages下,有两个页面,即index和album。页面的结构比较简单,其中index是小程序启动时默认进入的页面。在每一页下面,至少要有。js(页面逻辑)和。wxml(页面结构)文件。wxss(页面样式表)和。json(页面配置)文件是可选的。您可能已经注意到,这些文件的文件名与父的文件名相同。这是微信官方的规定,旨在减少配置项,方便开发者。
接下来,我们以索引页为例做一个简单的说明。Index.wxml是这个页面的表示层文件。里面的代码很简单,可以分为上下两部分。
& lt视图& gt& ltview class = & quotpage -top & quot;& gt& lttext class = & quot用户名& quot& gt恭喜
我们看到页面上有一个“进入相册”按钮。正常理解。点击这个按钮后,我们就可以进入相册了(这不是废话)。小程序是如何实现这个操作的?
在index.wxml中,我们发现对应的button标签上定义了一个bindtap属性,并且绑定了一个名为gotoAlbum的方法。而这个方法可以在index.js文件中找到。实际上文件中只定义了这个方法,具体要执行的动作是跳转到相册页面。
Page({ //转到相册页面goto album(){ wx . navigate to({ URL:& # 039;../相册/相册& # 039;});},});程序的主要逻辑写在album.js页面,包括选择或拍摄图片、预览图片、下载图片、删除图片;album.wxml中使用了view、scroll-view和swiper三个视图容器,还提供了消息提示框toast。具体的实现方法和视图请查看项目源代码。的所有这些函数都写在Page类中。
lib提供了一些小程序会用到的辅助函数,包括异步访问的API和对象存储COS。
总的来说,就像微信官方宣传的那样,开发者工具下开发小程序的效率确实提高了很多,微信改进的组件和API也很多。所以开发速度的体验还是很爽的。
此外,由于“小相册”需要使用很多云端能力,比如上传、下载图片,所以我们还需要在服务器端进行部署和设置。详情请见下一步。
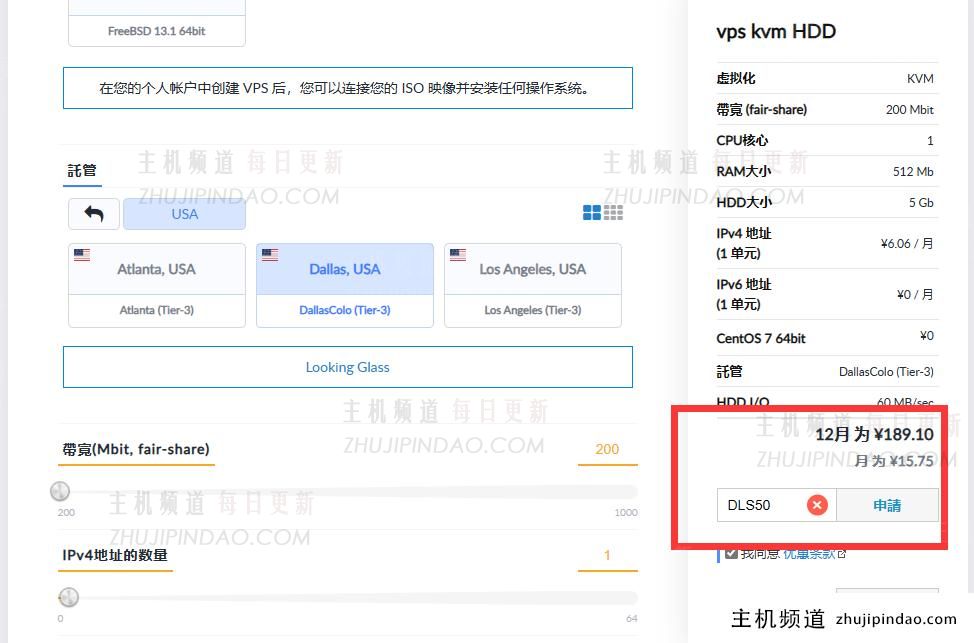
步骤3:在云中部署服务器代码。虽然服务器的开发不是本文的重点,但是为了充分体验“小相册”的整个开发部署过程,我们还是有必要了解一下服务器的部署。在这里,我们使用腾讯云。
如果想更酷,可以选择腾讯云官方提供的小程序云映像。“小相册”的服务器运行代码和配置已经打包到腾讯云的CVM镜像中,可以直接使用。可谓是一键部署云。
如果之前没有使用过腾讯云,可以选择免费试用(我已经收到了8天的个人版服务器),或者领取礼包以优惠价购买所需服务。
也可以选择将“小相册”源代码中的服务器文件夹上传到自己的服务器上。
第四步:准备域名和配置证书。如果已经有腾讯云的服务器和域名,并且配置了https,可以跳过步骤4-6。
在微信小程序中,所有网络请求都被严格限制,不符合条件的域名和协议都不能被请求。简单来说,你的域名必须遵循https协议。所以你还需要为你的域名申请一个证书。如果你没有域名,请先注册一个。由于没有收到内测,暂时不用登录微信公众平台配置通信域名。
第五步:Nginx配置https微信小程序云样图,Nginx已经部署,但是仍然需要修改/etc /etc/nginx/conf.d下配置中的域名、证书和私钥
请将红框改为自己的域名和证书,并将proxy_pass设置为Node.js监听的端口。我的是9993。
配置完成后,重新加载配置文件并重启Nginx。
Sudo服务Nginx重载Sudo服务Nginx重启第六步:域名解析我们还需要添加一个域名记录,并将域名解析到我们的云服务器,这样我们就可以将域名用于https服务。对于在腾讯云注册的域名,可以直接使用云分析控制台添加主机记录,直接选择上面购买的CVM。
决议生效后,我们的域名支持https访问。
步骤7:打开并配置COS。因为要实现动静分离的结构,所以选择在COS上存储“小相册”的图片资源。要使用COS服务,您需要登录COS管理控制台,然后在其中完成以下操作。
单击创建存储桶。将要求您选择您所属的项目,并填写相应的名称。在这里,我们只需要填写我们最喜欢的桶名。
然后,在存储桶列表中,单击刚刚创建的存储桶。然后在新页面上点击“获取API密钥”。
弹出的页面包括我们需要的三条信息:一个唯一的APP ID,一对SecretID和SecretKey(用来调用COS API)。请保管好这些信息,我们以后会用到它们。
最后,在新的Bucket容器中创建一个文件夹,并将其命名为photos。这个我们后面也会提到。
第八步:启动“小相册”的服务器。在政府提供的镜像中,小相册例子的节点服务代码已经部署在/data/release/q cloud -applet -album中。输入,如果是自己的服务器,请输入相应的文件夹。
CD/Data/Release/q cloud -Applet -Album在这个下,有一个名为config.js的配置文件(如下图),根据注释修改对应的COS配置:
module . exports = {//节点端口监听的端口号:& # 039;9993',路由_基本路径:& # 039;/applet & # 039;,cosAppId:& # 039;填写打开COS时分配的app ID & # 039;,cosSecretId:& # 039;填写密钥& # 039;,cosSecretKey:& # 039;填写秘钥& # 039;,cosfile bucket:& # 039;创建的公共读私有写的桶名& # 039;,};另外,cd。/routes/album/handlers,修改list.js并将const listPath的值更改为Bucket下的图像存储路径。如果是根,将其修改为& # 039;/'。这个值被设置为& # 039;在当前服务器的代码中。/照片& # 039;如果没有在步骤7中创建,就无法成功调试。
小相册示例使用pm2来管理节点进程,并执行以下命令来启动节点服务:
2 pmstartprocess.json第九步:配置“小相册”的通讯域名。接下来在微信web开发者工具中打开“小相册”项目,将源文件config.js中的通讯域名host修改为你申请的域名。
将蓝框中的内容更改为您自己的域名。
然后点击调试打开小相册演示,开始体验。
最后,截至目前,微信小程序提供的上传下载API在调试工具中无法正常工作,需要通过手机微信扫码预览体验。但因为没有内测资质,暂时无法体验。
相信你看完这个案例已经掌握了方法。更多精彩请关注即时码站其他相关文章!
推荐阅读:
如何在angularjs中使用http服务器
如何使用seajs编写需求合同
 主机频道
主机频道
























评论前必须登录!
注册