摘要:最初的想法是把微信小程序变成钉钉小程序。下一步是转型阶段。关于微信和钉钉的详细信息,请参考其开发文档。
文章【浙政钉钉】微信-专有钉钉小程序-开发、踩坑、创记录、项目改造方案、政钉调试、上传发布
【浙政美甲】微信-专有美甲小程序-开发盖章记录最近有需求将微信小程序转换成浙政美甲小程序进行开发。最初的想法是把微信小程序变成钉钉小程序。(至于为什么,我只能说钉钉写的开发文档比专有钉钉写的要详细的多。)本来是用插件的,但是改造后的产品并不理想。而钉钉这个小程序开发工具似乎无法准确定位错误,容易导致系统崩溃(未找到xxxxx),即找不到页面,大大提高了查找bug的难度。所以,我决定直接手动改。
顺便说一下,在我们修复bug之前,有两个ide可供我们选择。
第一,是政府钉钉的开发工具。[门户网站]
这个开发工具在编译速度上落后于钉钉,但是最接近我们的最终需求。
其次,它是一个指甲开发工具。官网最显眼的就是这个IDE。但是在开发过程中,我们发现这里的钉钉小程序和专有的钉钉小程序风格大相径庭。后来我们选择了这个组件开发的IDE,比上面的编译快多了。
我们在创建项目时采用的开发策略是:先在第二个IDE中对微信小程序进行粗略的改进,然后在政府钉的开发工具中进行功能测试和微调。当然,我们也可以直接在政府钉钉的开发工具中开发。。让我们进入开发阶段:
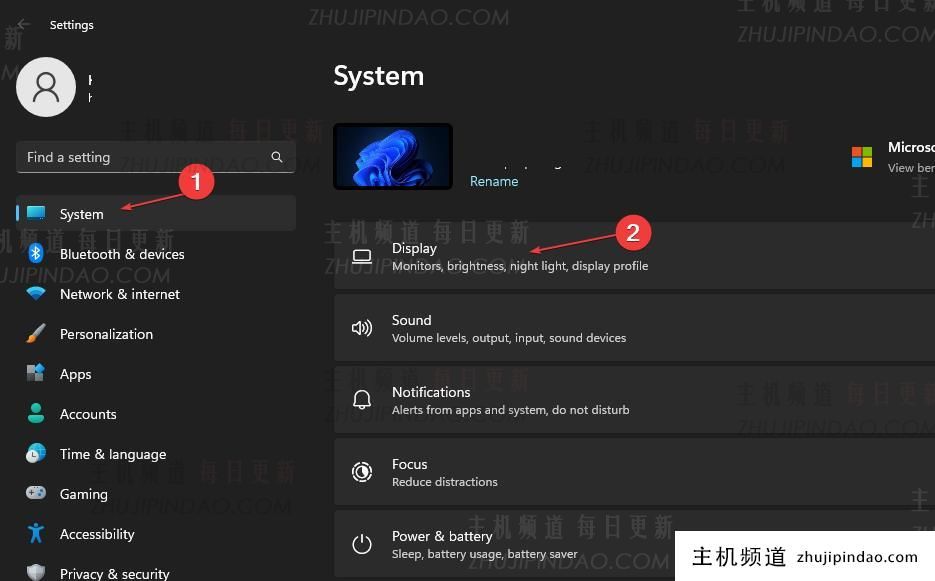
打开开发工具,选择专有钉钉,然后进行下一步。
下一步是转型阶段。关于微信和钉钉的详细信息,请参考其开发文档。下面会提到。
转换方案钉到专有钉
这是官方计划,其实不用麻烦:
关于钉钉和专有钉钉,最大的区别其实是接口调用。专有钉钉的api调用和支付宝几乎一样,开发中可以参考支付宝开发文档,而钉钉的api调用是dd.xxxx,安装一个依赖jsapi就可以了:
在项目根下执行。
npm安装gdt-jsapi的接口转换格式如下(官网)。
//模式一,从“GDT -JSAPI”DD导入DD。GetLocation()。然后(ret = > {console.log (ret)})。catch(err = > { console . error(err)})//模式二,无需介绍。直接用my调用my . get location({ success(ret){ console . log(ret)},fail (err) {console.error (err)})关于调用专有钉钉的钉钉接口:
详见官网文档。
以下是一些特殊的写法。
① wxs & sjs
微信:
专有钉子
②自定义导航栏
微信:navigationStyle:custom使用自定义导航栏。
//XXX . JSON { " navigation style ":" custom "," navigationbartextstyle ":" white " }专有nail: transparentTitle该属性控制导航栏的透明度。
//app . JSON " window ":{ " default title ":"," titleBarColor": "#ffffff "," pullRefresh": false," transparentTitle": "always "," title infect ":" yes " }//XXX . JSON如果要使用原生导航栏{"defaultTitle ":"My comments "," transparent title ":"no "," pull refresh ":true//必须打开此属性} ③底部导航栏。
微信
" tabBar": {"custom": true}专有指甲。
目前,我们还没有找到解决办法。目前我们采用:不在app.json中直接写tabbar属性。
④存储采集
微信
wx.setStorageSync("openid ",RES . data . user . OpenID)let OpenID = wx . getstoragesync(" OpenID ")?wx . getstoragesync(" OpenID "):getApp(). global data . OpenID;专有钉子
//DD info:{ OpenID:xxxx } DD . setstoragesync({ key:“DD info”,data:RES . data . data });let OpenID = my . getstoragesync({ key:" DD info " })。数据?my . getstoragesync({ key:" DD info " }). data . OpenID:app . global data . OpenID;⑤网络请求
微信
wx.request({ method: type,dataType: "json ",URL:getApp(). global data . URL+URL,data:param,header:{ " content -type ":" application/JSON " ,},success:function(RES){ callback(RES . data);}})专有钉
my.httpRequest({ method: type,url: app.globalData.Url + url,data: param,success:function(RES){ callback(RES . data);},fail:function(err){ console . log(err)})⑥共享引用。
微信
onShareAppMessage:function(RES){ let news _ = this . data . news;let title=news_。gj _ title让imgurl=news_。tb _ img让newsId=news_。news _ idlet OpenID = wx . getstoragesync(" OpenID ")?wx . getstoragesync(" OpenID "):getApp(). global data . OpenID;return { title: title,path: "/pages/xxxx/xxxx?Id = "+newsid+"&oid = "+OpenID,imageurl: imgur,success: (res) = > {console.log("转发成功",RES);},fail: (res) => {console.log("转发失败",RES);}}}专有钉钉笔记%3F是?网址编码,官网给出的例子,好像行不通。
onShareAppMessage(){ let news _ = this . data . news;console . log(news _)let title = news _。gj _ title让imgurl=news_。tb _ img让newsId=news_。news _ idlet OpenID = my . getstoragesync({ key:" DD info " })。数据?my . getstoragesync({ key:" DD info " }). data . OpenID:get app(). global data . OpenID;Return {title: title,path:" pages/xxxx/xxxx % 3 FID = "+newsid+" & oid = "+OpenID,imageurl: imgur,success: (res) = > {console.log("转发成功",RES);},fail: (err) => {console.log("转发失败",err);} }⑦点击事件、for循环等。
微信
Bindchange,bindtap,Bindcxxxxx:for = " { { xxxxx } } " wx:for -item = " item " wx:key = " index " nail。
OnChange,onTap,onxxxxxxxx xa:for = " { { xxxxxxxx } } " a:key = " index " a:for -index = " index "⑧canvas画布。
微信canvas-id
专有钉子id
⑨互动showToast等
有关详细信息,请参见文档。
政钉调试关于政钉调试,需要设置一个白名单才能进行真机调试和预览。
上传和发布点击详细信息
要发布应用程序,管理员需要在工作台管理页面上检查并添加它。
还有一个巨大的坑,需要在控制台上设置。
否则,如果它被释放,在工作台上就找不到该应用程序。
官方关于专有钉钉小程序的开发文档确实有点乱。
这个记录暂时放在这里,以后再补充。
[转载请放链接]https://blog.csdn.net/weixin _ 45530599/文章/详情/121303475
 主机频道
主机频道














评论前必须登录!
注册